2008年08月02日
[ブログパーツ] 吉田式ピンポン
ブログパーツで面白いゲームを探していたところ、
面白いゲームがあったので紹介します。
このゲームは「吉田式ピンポン」というらしいです。
至ってシンプル、コンパクトな画面で、動作、音、ゲームシステムの全てが、極めてシンプル。
だが、やってみると、これが面白い!!
玉のスピードも序々に早くなって難しくなっていきます。
ちょっと暇な時間に息抜きでやるのにピッタリです。
私のブログに掲載しますので、あなたも、ちょっと遊んでみませんか?
投稿者 yamazawa : 23:20 | コメント (0)
2008年08月01日
[ブログパーツ] DARIUS外伝宇宙水槽
ダライアス外伝の魚キャラが宇宙を背景に泳ぎ回る映像を再現したもの。
見ていて面白いので、このブログに載せてみます。
このブログのTopページにも載せました。
【参考情報】
ダライアス外伝のオニキンメをブログに
http://www.blogdeco.jp/?gclid=COOexo225ZQCFREOewodyhi2SA
ダラ外宇宙水槽
http://isolations-nest.hp.infoseek.co.jp/darius/
投稿者 yamazawa : 07:20 | コメント (0)
2008年07月30日
[ブログパーツ] ドラクエ風アクセスカウンターもどき
なかなか面白そうなブログパーツで、前から気になってたけど、このたび自分のブログに採用した。
ドラクエ風アクセスカウンターもどき

レトロなテイストは、自分の好み。
訪問してくれた人の訪問回数を表示するという機能自体も、実用的であると思う。
ただし、どのようにして訪問者を数え分けているのかは、不明。
また、公式サイトによると、一日1カウントしかしないということですが、ブログパーツを設置後、自分自身で初めてアクセスした日に、「2回目の訪問じゃ。」と言われて、ちょっとあれ?と思った。
でもまぁ、遊び感覚のツールなので、細かいことは気にしませんけどね・・。
楽しい雰囲気を演出してくれれば、OKです。
参考情報:
ドラクエ風アクセスカウンターもどき
http://blog.boreal-kiss.com/2007/08/27165856.html
追記 "[ブログパーツ] ドラクエ風アクセスカウンターもどき"
投稿者 yamazawa : 23:52 | コメント (0)
2006年10月22日
Yahoo!ドメインでドメイン取得 #2
数時間後、登録したドメインは有効になった。
新ドメイン:
http://www.yama-world.net
現状確認:
新ドメインにアクセスすると、従来のページが表示されるようには、なった。
しかし、これは、
新ドメインにアクセスされた場合、従来ドメイン形式のURLに置き換えて転送されるだけ。
・・・
あー、なんだかイマイチだ。
今の状態は、「転送機能だけ」という印象が強い。
せっかくドメインとったのに、ドメインが有効なのは転送される前の状態だけなのは、もったいない。
巷のドメイン取得サービスとは、こんなものなのか?
・・・
ほかを調べてみたら・・・
自分が借りてるレンタルサーバの会社にドメイン取得サービスがあって、
そっちの方が値段が安かった・・・。
ガーン、失敗した。
ドメイン取得サービスは、どこも値段・内容は変わらないだろうと思い込み、安易に決めたのだけど、安易過ぎた。
せめて、すでに利用しているレンタルサーバの会社くらいチェックしておくべきだった。
レンタルサーバ、ドメイン取得、どちらも同じ会社であれば、何かと融通利く点があるかもしれないし。
反省。
しかし、もう取り消せない。
しばらく、今の契約を続けるほかない。
参考URL:
さくらインターネット ドメイン取得
http://www.sakura.ne.jp/domain/
投稿者 yamazawa : 10:02 | コメント (0) | トラックバック
Yahoo!ドメインでドメイン取得
かねてから、ドメインを取得したいと思っていたが、
ついに本日取得した。
ドメイン名は何がいいの?とか、どこで取得したら良いの?とか、
考え込むといつまでたっても決着しないので、勢いで決めてみた。
「Yahoo!ドメイン」で、ドメインを取得した。
新ドメイン:
http://www.yama-world.net
1年間のプランで、年額3千円ちょっと。
登録完了、転送設定まで済ませる。
しかし・・・試してみたところ、まだ反映されない・・・
投稿者 yamazawa : 03:30 | コメント (0)
2006年10月17日
プチ模様替え
ブログのページの色合いを変えてみた。

投稿者 yamazawa : 02:03 | コメント (0) | トラックバック
2006年09月05日
遅い
AM1時~
ネット接続して、ブログをいじっていたんだけど、
異常に接続速度が遅い、ブラウザの画面が書き換わるスピードが異常に遅い。
ブログの記事を投稿するのに、「送信」ボタンを押してから3分~5分ぐらいかかるような状態だった。
・・・
最初、何が原因なのか、良くわからなかったが、
一般のページを閲覧したところ、反応が良かったので、
当ブログサイトで使用しているサーバ自体に問題があるようだ。
「さくらインターネット」というレンタルサーバを借りているんだけど、
こんなに、レスポンスが悪いのは困る。
これまで、レスポンスが悪いと感じたことは無かったんだけど。
どうしたものか?
・・・
その後、
AM2時過ぎから、急にレスポンスが良くなった。
ブログの記事を投稿するのに、「送信」ボタンを押してから3秒程度で完了。
突然レスポンス良くなっても、あんまり納得していない。
どの時間帯であっても、快適に利用できる環境を望む。
投稿者 yamazawa : 02:09 | コメント (0) | トラックバック
2006年08月03日
「403 Forbidden」
自分のブログのコメントしようとしたら、コメントできない事に気付いた!
なぜ?
困ったなー。
こんなエラーが出る。

403 Forbidden
You don't have permission to access this file.
error_code: r
・・・
いろいろ試した結果、
どうも、Norton Internet Security を有効にしているのがまずいらしい。
上記を無効にして投稿したら、エラーを回避できた。
同じ手で、ある掲示板(xoopsタイプのもの)に書き込めないという現状を経験したことがあったけど...
根本的原因が良く分からない。
この問題って、自分だけの問題ならまだいいんだけど、
自分のブログに訪問してくれた人が同じ現象で困っているとしたら、すごく問題だ。
・・・
最近、「MT Spam Blocker 0.23」というプラグインを入れたけど、
それが悪いのかな?
早めにMTを3.3にバージョンアップしたほうがいいのかも。
投稿者 yamazawa : 08:06 | コメント (0) | トラックバック
2006年07月25日
デジタルライフ
「山澤のブログ」に「デジタルライフ」というカテゴリを新設する。
デジタル関連の話題、自分が興味を持って取り組んだ事をここに書き記していこうと思う。
以前から書こうと思っていたけど、バタバタしてうまくまとめる事が出来ずにいた...
今からでも、過去のメモを掘り起こして、順次記事に起こしていこうと思う。
自分が思った事を、気ままに書かせていただきます。

投稿者 yamazawa : 01:05 | コメント (0) | トラックバック
2006年07月24日
スパム対策 MT Spam Blocker #2
先週、適用してから...
未だ、スパムコメントは届いている。
でも、若干量が少なくなったように見受けられる。
自分のブログとは別のブログにも適用してみたんだけど、そっちのほうはスパムコメントが一切届いていない。効力は確かにあるようだ。
実際にどれだけスパムをブロックしてくれたのか、確認できるといいんだけど。
どこにログがあるんだか、どこを見たら良いのかイマイチよく分からない。
・・・
設定のチューンナップもどこいじればいいのか、よく分からないし...
とりあえず、もう少し様子を見よう。
投稿者 yamazawa : 23:39 | コメント (0) | トラックバック
2006年07月17日
スパム対策 MT Spam Blocker
MovableType 3.1 のスパムに関する脆弱性は致命的・・・
コメントスパム対策3.1
http://kirishima.cc/mt/archives/000474.html
上記ページによると、
スパムはフォームからではなく、CGI(mt-comments.cgi)を直接叩いてくるらしい。
・・・
MovableType 3.1.x でスパムが蔓延している状態を解決すべく、
MovableType は、バージョン3.2より、SpamLookUpというスパム対策のプラグインが標準搭載されるようになったらしい。
参考リンク:
INTERNET Watch - スパム対策を拡充した「Movable Type 3.2」日本語版の公開ベータテスト
http://bb.watch.impress.co.jp/cda/news/11019.html
なんだ、3.2 から利用してたら、スパムに悩まされずに済んだかも。
・・・
さて、どうするか、
今、自分が使っているMovableType は バージョン 3.1.7、
本来なら、3.2 以上にバージョンアップさせるのが、素直なやり方なんだけど...
# もう、バージョン 3.3 がリリースされてますが。 ^^;
# 現在の最新版が安定しているか否かは、わかりません。 ^^;
参考リンク:
INTERNET Watch - シックス・アパート、不具合を修正した「Movable Type 3.31」日本語版公開
http://internet.watch.impress.co.jp/cda/news/2006/07/13/12657.html
個人的な対処方法として、
ちょっとした事情があり、しばらくバージョンアップなしでやり過ごしたいと考えている。
そこで、ちょっと違う方法を探ってみた。
・・・
「SpamLookUp」プラグイン以外に「MT-SCode」というプラグインがあるらしい。
それをGetしようと思った。
↓
Getするために、いろいろなページを見たが、遷移先を見ると、リンクが切れている。
・・・
半分あきらめていたが、以下のページにたどり着く。
Movalog Plugins - SCode
http://plugins.movalog.com/scode/
プラグイン"MT-SCode"を上記からダウンロードして、サーバーにアップロードする。
参考リンク:
コメントスパム対策:MT-SCodeの導入
http://jujak.mods.jp/blog/archives/2006/05/mtscode.php
↓
http://plugins.movalog.com/scode/manual
上記ページから申し込みをしたが...
しかし...
http://plugins.movalog.com/scode/
上記ページを確認すると、
---- 引用 ----
You must have:
Movable Type 3.2 or higher.
---- 引用 ----
なんだ、3.2以上必須なら、使えないよ!
あ、本家の配布元を見つけた。
JAMES SENG's blog - Solution for Comment Spam
http://james.seng.cc/archives/000145.html
しかし、GDライブラリがいるとか、やらなきゃならない事が煩雑なので、
やっぱり、MT-SCode は断念する。
・・・
でも、まだ他にあるだろう、と思い、探した。
・・・
CAPTCHA によるコメントスパム対策
http://www.magicvox.net/archive/2005/06012241.php
こっちも考えたが、なんだかいろいろ手続きが煩雑なので、結局止めた。
・・・
以下ページを見つけた。
mt_spam_blocker v0.22 リリース
http://kangaroo.oh.land.to/kangaroo-oasis/mt-sb/c_2006_01_22_13_40_58.htm
以下ファイルをダウンロードした。
mt_spam_blocker_023.zip
・・・
〔readmeより引用〕
設置は簡単設置とカスタマイズ設置の2通りありますが、どちらの場合でも
設置方法は以下の内容で共通で、
mt_spam_blocker.plをプラグインフォルダーに設置(+再構築)する
(再構築の必要は無いみたいですが、疑義が有れば再構築して下さい。)
だけでいいです。
↓↓↓
14:00
サーバの {MTインストールDir}/plugins ディレクトリにファイル(mt_spam_blocker.pl)を配置した。
で、一応念のため、MT管理ページにアクセスし、「再構築」をした。
とりあえず、何の変化は見られない。
・・・
且つ、念のため、
上記ファイルに対して、ユーザ実行権限をONにした。
さて、どれだけの効果が出るかな?
しばらく様子をみよう。
スパムが来なくなったら、成功という事になる。
投稿者 yamazawa : 23:21 | コメント (0)
2006年07月12日
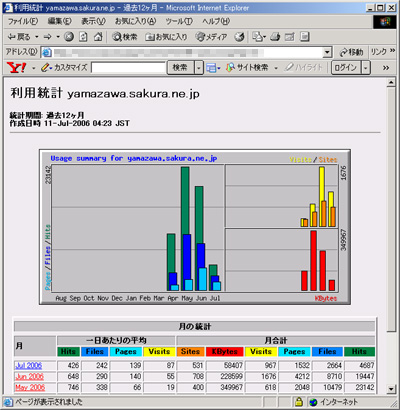
Webalizer

予備知識なしで、画面を見ても、それらが何を表しているのか、イマイチ分からない。
で、調べてみた。
Hits ・・・ リクエスト数
Files ・・・ ファイル出力数
Pages ・・・ ページ(HTMLファイル、CGIファイルなど)出力数
Visits ・・・ 訪問者数(30分以内の同一IPアドレスからアクセスを1回とみなす)
Sites ・・・ リクエストを受けたIPアドレスの数
KBytes ・・・ 送信したデータの総量
とりあえず、「Visits」を気にしとけば良さそうだ。
現時点で確認すると、
<訪問実績>
5月度訪問者数:618
6月度訪問者数:1676
5月、訪問者数:618
こんなに訪問してもらったのか、
なんか、実感がない。多いのか、少ないのか、どっちなんだろう?
6月、訪問者数:1676
5月に比べて倍増しているが、しかし6月はスパム投稿が発生した月であった。
スパムが原因で数字アップしたところで、喜んではいけない。
数字アップする理由は、それ以外に心あたりがない。
はぁー、どう評価したらいいんだろう?
やっぱり、リアルな人のアクセス状況が知りたい。
参考リンク:
Webalizer
http://www.mrunix.net/webalizer/
Webalizerでアクセスログを解析する
http://www.jitaku-server.net/apache_webalizer.html
投稿者 yamazawa : 00:28 | コメント (4) | トラックバック
2006年04月24日
「内容」と「追記」の関係
MovableTypeで記事(エントリー)を書く場合、
記事を書き込むエリアとして、内容(body)、追記(extend)、概要(except)がある。
エントリー編集ページのイメージ

今回、内容(body)と追記(extend)に注目してみる。
MovableTypeで記事(エントリー)は、「内容」と「追記」に分けて書く事ができる。
一般的には、以下の形式が多い。
<「内容」と「追記」の関係>
・内容(body)に記事の冒頭部分のみを書き込む。
・追記(extend)部分に、冒頭部分に続く記事を書き込む。
・複数エントリーをリストするページには、エントリーの内容(body)のみを表示する。
一つのページ内で複数エントリーの記事を見やすく並べるために、内容(body)の記事部分を軽量化しておく。
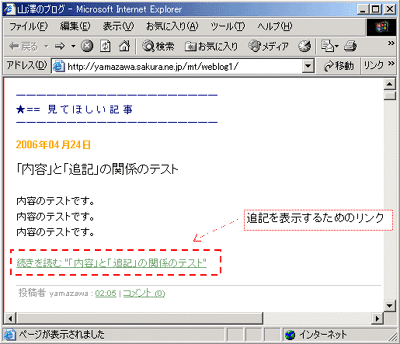
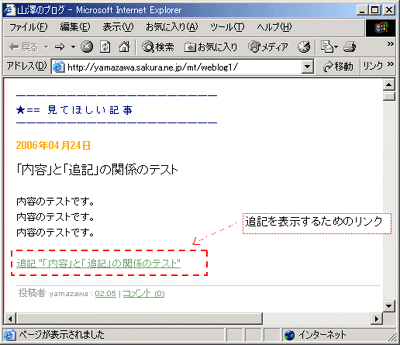
追記が書き込まれたエントリーの場合は "続きを読む" のリンクを表示する。
訪問者がその記事を深く読みたい場合は、"続きを読む" のリンクから、個別エントリーページへジャンプする。
・個別エントリーページで、内容(body)部分~追記(extend)部分までの全ての記事を表示する。
・・・
この「内容」と「追記」の関係を、
自分のブログにどう当てはめるか、考えてみた。
<自分のブログにおける「内容」と「追記」の関係、扱い>
・記事そのものの内容を「内容」と「追記」という形で分割はしない。
・「追記」部分は、その記事(エントリー)に対して、後日気付いた事や発見した事を書き加える場所とする。
つまり、「追記」=後日書き加えた事。
・「追記」は、追記であることを明確にする。
"続きを読む" というデフォルトのリンク表示は、"追記"という表示に改める。
・追記内容を表示するのは、「個別エントリーアーカイブ」ページのみとする。
上記方針で、活用していきたい。
一度投稿した記事に対して、後から内容を書き加えたいと思う事は、これまでよくあったし。
この形式で、備忘録ツールとしての使い勝手の向上を狙っている。
・・・
今回テンプレートを編集した内容
【メインページ】のテンプレート
<MTEntryIfExtended>
<p class="extended"><a href="<$MTEntryPermalink$>#more">続きを読む "<$MTEntryTitle$>"</a></p>
</MTEntryIfExtended>
↓
<MTEntryIfExtended>
<p class="extended"><a href="<$MTEntryPermalink$>#more">追記 "<$MTEntryTitle$>"</a></p>
</MTEntryIfExtended>
【個別エントリーアーカイブ】のテンプレート
<div id="a<$MTEntryID pad="1"$>more"><div id="more">
<$MTEntryMore$>
</div></div>
↓
<div id="a<$MTEntryID pad="1"$>more"><div id="more">
<MTEntryIfExtended>
<h2>追記</h2>
<$MTEntryMore$>
</MTEntryIfExtended>
</div></div>
【カテゴリー・アーカイブ】のテンプレート
<MTEntryIfExtended>
<$MTEntryMore$>
</MTEntryIfExtended>
↓
<MTEntryIfExtended>
<p class="extended"><a href="<$MTEntryPermalink$>#more">追記 "<$MTEntryTitle$>"</a></p>
</MTEntryIfExtended>
【日付アーカイブ】のテンプレート
<MTEntryIfExtended>
<$MTEntryMore$>
</MTEntryIfExtended>
↓
<MTEntryIfExtended>
<p class="extended"><a href="<$MTEntryPermalink$>#more">追記 "<$MTEntryTitle$>"</a></p>
</MTEntryIfExtended>
<修正前>
エントリーをリストするページ

"続きを読む" リンクから
↓
個別エントリーページへ

<修正後>
エントリーをリストするページ

"追記" リンクから
↓
個別エントリーページへ

・・・
その他:
さらには、
追記("続きを読む")の見せ方として、以下のような手もあるようです。
MovableTypeを攻略せよ! - ページ変更なしで「続きを読む」
http://mtk.jean-k.com/archives/2004/05/30_1936.php
投稿者 yamazawa : 02:52 | コメント (0) | トラックバック
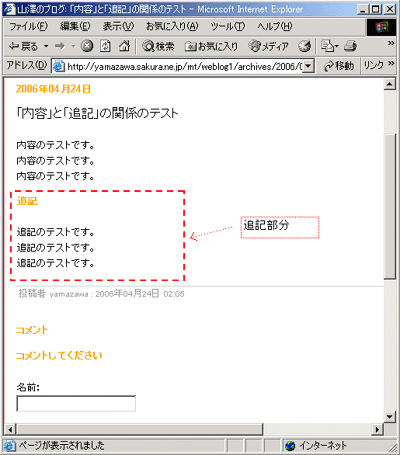
「内容」と「追記」の関係のテスト
内容のテストです。
内容のテストです。
内容のテストです。
投稿者 yamazawa : 02:05 | コメント (0)
2006年04月21日
コントロールパネル
しばらく、コントロールパネルを活用していなかったが、
コントロールパネルで、アクセス解析ができる事を発見!
なんだ、こういう便利な物が最初から入っているんじゃないか。
活用してみよう。
サーバコントロールパネル

※上記ページ左側の「アプリケーションの設定」ブロックの「アクセスログの設定」リンクより、
アクセス解析アプリケーション(Webalizer)へアクセスできる。
アクセス解析アプリケーション(Webalizer)については、また後日。
投稿者 yamazawa : 20:39 | コメント (0)
2006年04月20日
10ヶ月経過
「さくらインターネット」のレンタルサーバを使い続けて、半年たったか。
いや、去年の6月から契約しているらしいので、10ヶ月使ったらしい。
レンタルサーバの内容として、
今まで使ってみて、ほとんど不満を感じることはなかった。
ブログで、画像を大量にアップしたけど、
容量使用率は10%程度。
少なくとも、今の10倍のコンテンツは作れる計算。
投稿者 yamazawa : 20:38 | コメント (0)
2006年04月08日
見た目改善
エントリのタイトル表示を修正する。
概要:
タイトル表示のフォント色が薄い黒色だったので、完全な黒色に変更する。
・・・
修正後の画面

・・・
タイトル部分は、<h3>タグで作られている。
ゆえに、修正箇所は以下となる。
<修正前>
.content h3 {
color: #333;
font-family: Georgia, 'Times New Roman', serif;
font-size: medium;
text-align: left;
margin-bottom: 10px;
}
<修正後>
.content h3 {
color: #000000;
font-family: Georgia, 'Times New Roman', serif;
font-size: medium;
text-align: left;
margin-bottom: 10px;
}
とりあえず、うす黒い色から完全な黒に変えた。
ここからさらに太い字にしたいが、
やり方がよく分からん。
CSSで表現できるのか。
CSSでなく、<B>タグで太くしようかと思ったが、その場合、「カテゴリー・アーカイブ」、「個別エントリーアーカイブ」、「日付アーカイブ」それぞれのテンプレートを修正する必要がある。
それだと修正箇所が多くなってしまうのでやめる。
何とかCSS内に集約したい。
太字化は、保留にしておく。
投稿者 yamazawa : 19:36 | コメント (0) | トラックバック
2006年04月07日
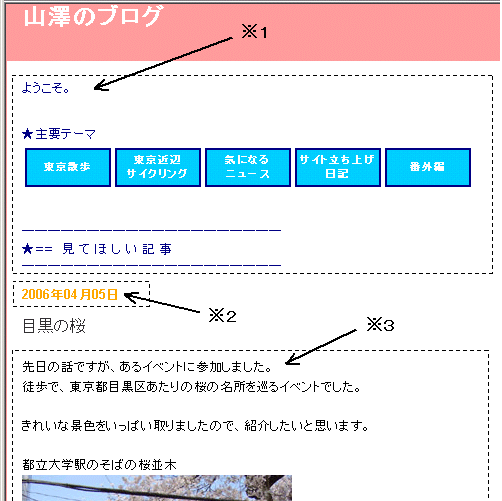
見た目改善
メインページの見た目を改善してみる。
要件:
本文を見やすくする。
修正内容:
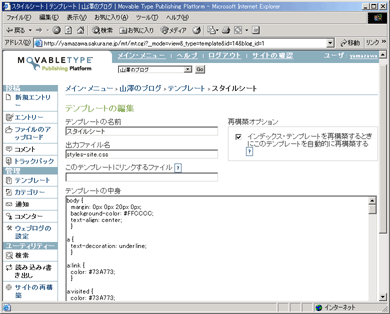
「スタイルシート」を修正する。
・・・
修正後の画面

・・・
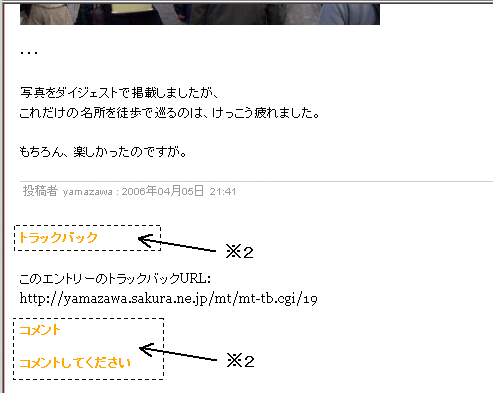
※1.
メインページは、<div class="content"> で囲まれている。
ゆえに、修正箇所は以下となる。
---- 修正前・ここから ----
.content {
padding: 15px 15px 5px 15px;
background-color: #FFFFFF;
color: #666666;
font-family: Georgia, 'Times New Roman', serif;
font-size: small;
}
---- 修正前・ここまで ----
↓
---- 修正後・ここから ----
.content {
padding: 15px 15px 5px 15px;
background-color: #FFFFFF;
color: Navy;
font-family: Georgia, 'Times New Roman', serif;
font-size: small;
}
---- 修正後・ここまで ----
・・・
※2.
エントリの先頭部分のデート表示は、<h2>タグで作られている。
ゆえに、修正箇所は以下となる。
---- 修正前・ここから ----
.content h2 {
color: #666666;
font-family: Helvetica, Arial, sans-serif;
font-size: small;
text-align: left;
font-weight: bold;
margin-bottom: 10px;
}
---- 修正前・ここまで ----
↓
---- 修正後・ここから ----
.content h2 {
color: Orange;
font-family: Helvetica, Arial, sans-serif;
font-size: small;
text-align: left;
font-weight: bold;
margin-bottom: 10px;
}
---- 修正後・ここまで ----
ただし、この<h2>タグは以下のように他の場所でも使用されているので、その事を認識しておく。

・・・
※3.
本文は、<p>タグで作られている。
ゆえに、修正箇所は以下となる。
---- 修正前・ここから ----
.content p {
color: #000000;
font-family: Georgia, 'Times New Roman', serif;
font-size: small;
font-weight: normal;
line-height: 150%;
text-align: left;
margin-bottom: 10px;
}
---- 修正前・ここまで ----
↓
---- 修正後・ここから ----
.content p {
color: #666666;
font-family: Georgia, 'Times New Roman', serif;
font-size: small;
font-weight: normal;
line-height: 150%;
text-align: left;
margin-bottom: 10px;
}
---- 修正後・ここまで ----
投稿者 yamazawa : 08:47 | コメント (0) | トラックバック
2006年01月10日
MTのテンプレート、出回っていないかな。
MovableTypeのテンプレート、
自分で作らずとも、どっかに、出回ってないかな。
ちょっと調べてみたが、
こちらは、有料サイト
<有料サイト>
・MovableType完全攻略 てんぷら屋
http://www.1cms.info/01info/
→価格確認:会員価格:18900円(税込み)
・ビジネスブログテンプレート
http://fieldblog.net/02/
→価格確認:通常価格=59800円
う~ん、高いですね。
そうかと思えば、
無料で配布しているところもある。
<無料サイト>
・ACQUA*WEB MovableType テンプレート
http://acqua-web.com/t-movable/archives/00331/003012001010/
・Dr.BLOG
http://drblog.jp/
<有料&無料サイト>
・オリジナル MovableType 無料テンプレート
http://atstyle.biz/blogtemptop.php
いろいろあった。
その他、
気になるサイトとして、以下のサイトを見つけた。
プロのWEBデザイナーによる0円のWEB素材屋さん
http://www.image-seed.com/
素材屋さんだが、無料で、且つセンスも良い。
是非活用したい。
投稿者 yamazawa : 23:15 | コメント (0)
2005年11月27日
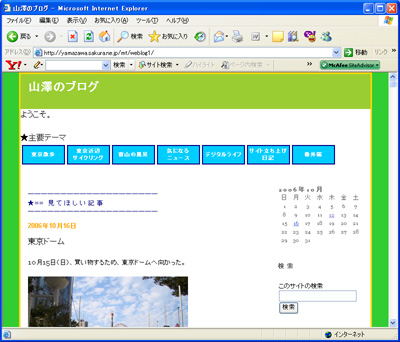
MovableTypeデザイン改善(5) ~メインページに特定の記事を掲載する~
メインページに特定の内容を表示させたい。
エントリーを新規投稿した際、
「主カテゴリ」を特に指定しなかった場合は、そのエントリはメインページに掲載される。
しかし、数日経過して、サイト再構築を行った場合、そのエントリはメインページから外されてしまう。
つまり、この方式は、メインページに特定の内容を表示させる方法としては、完全ではない。
このようにならないよう、メインページに特定の内容を意図的に掲載する方法はないか?
あった。
メインページに表示させるエントリーのカテゴリーを指定する方法がある。
メインページのテンプレートの中に <MTEntries> というタグがある。
このタグで特定のカテゴリーを指定することができる。
例えば、以下のような記述をすると、
<MTEntries category="新着記事">
"新着記事"のカテゴリーの記事がメインページに表示されることになる。
メインページのテンプレートに対して、以下の記述を行った。
-------- 修正前記述 ココから --------
<MTEntries>
-------- 修正前記述 ココまで --------
↓
-------- 修正後記述 ココから --------
――――――――――――――――――――<BR>
★== 新 着 記 事 <BR>
――――――――――――――――――――<BR>
<MTEntries category="新着記事">
-------- 修正後記述 ココまで --------
投稿者 yamazawa : 23:56 | コメント (0)
2005年10月12日
MovableTypeデザイン改善(4) ~メインページに本文を載せる(後編)~
---- 以前の話・ここから ----
ちなみに、エントリーを投稿する形でもやってみた。
いかが、その反映結果。

う~ん、これはこれで悪くないな。
このエントリに対して、コメントなども付くし、こっちのほうがいいのかな?
---- 以前の話・ここまで ----
上記方式だが、
日が経過するとメインページに表示されなくなった。
多分、一定期間を経過すると表示されなくなるのだろう。
という事で、上記方式はやめ。
投稿者 yamazawa : 22:07 | コメント (0)
2005年09月30日
レンタルサーバを安く使えるところは?
今のレンタルサーバはこのまま使うにしても、更に発展的な事をしたい。
Javaを安く使わせてもらえるところはないのか?
自分は、Javaにはこだわらないといかんと思うので。
いくつか、調べてみた。
★java使えるレンサバ
AIKIRA Internet Services 「ベーシック」プラン・・・年額 23,940円(税込)・・・無理。
WINGS
http://www.wings.msn.to/index.php
> サーバーサイド技術が使えるレンタルサーバー一覧
http://www.wings.msn.to/index.php/-/B-03/jsp/
★Lime-plan.com・・・年一括払いが1万円~だけど、プランに対する詳細が良く分からん。
http://www.lime-plan.com/
★CUG.NET
各種費用 無料 ・・・ってどういうこと?オプションとかで結局高いぞ。
★wisnet
「スーパーエコノミー」プラン・・・Java使えて、年額\7,560。ここは現実的だ。
http://www.wisnet.ne.jp/
いや、上位プランでないとJava使えんみたいだ。
投稿者 yamazawa : 23:50 | コメント (0)
2005年09月20日
MovableTypeデザイン改善(4) ~メインページに本文を載せる(前編)~
現在、メインページを表示した時に、センター部分に何も表示されない。
これは、すべての記事をカテゴリに収めているから、そうなってしまうようだが。
これが、殺風景でさみしい。

メインページのセンターに、表示する方法としては、カテゴリに属さないエントリを登録することで実現させる事も可能だ。
しかし、今回は、エントリの「投稿」という形でなく、別のテイストにしたいと思った。
なので、今回はエントリとしてではなく、別の形で書いてみる。
その方法だが、テンプレートに書き込む方法で実現してみる。
メインページのテンプレートに対して、以下の記述を追記した。
-------- 追記内容 ココから --------
<!---- メインページ本文 ここから ---->
山澤のブログ、スタートしました。<BR>
皆様、よろしくお願いします。<BR>
<BR>
山澤のブログ 製作状況<BR>
【2005/08/15】 『山澤のブログ』立ち上げ<BR>
【2005/08/15】 『東京散歩』カテゴリー公開スタート<BR>
【2005/09/19】 『東京近辺サイクリング』カテゴリー公開スタート<BR>
その他、準備中・・・<BR>
<!---- メインページ本文 ここまで ---->
-------- 追記内容 ココまで --------
ちなみに、エントリーを投稿する形でもやってみた。
いかが、その反映結果。

う~ん、これはこれで悪くないな。
このエントリに対して、コメントなども付くし、こっちのほうがいいのかな?
投稿者 yamazawa : 00:08 | コメント (0)
2005年09月19日
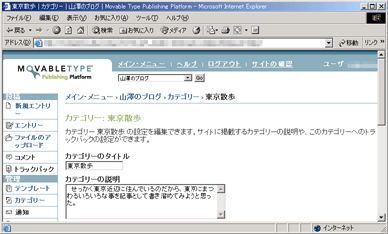
MovableTypeデザイン改善(3) ~カテゴリページに説明をつける~
カテゴリページの前段に説明をつけたい。
そのカテゴリは、どんな目的を持って作ったのか、など、投稿記事を表示する前にちょっとした説明をつけたい。
上記要求を実現するには、$MTCategoryDescription$ タグを使うと良い。
MovableTypeは、デフォルト状態では、カテゴリアー・カイブのページを表示してもカテゴリに関する表示がされず、そのページが何なのか、分かりにくい。
ただ、のっぺりとしている。

この状態を修正してみた。
カテゴリー・アーカイブのテンプレートに対して、以下の記述を追記した。
-------- 追記内容 ココから --------
<!---- タイトル・ここから ---->
<H4><$MTArchiveTitle$></H4>
<!---- タイトル・ここまで ---->
<!---- Topページ~親カテゴリへのリンク・ここから ---->
<a href="<$MTBlogURL$>" ><$MTBlogName$></a> >
<MTParentCategories exclude_current="1">
<MTIfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>">
<$MTCategoryLabel$></a>
<MTElse>
<$MTCategoryLabel$>
</MTElse>
</MTIfNonZero> >
</MTParentCategories>
<$MTArchiveCategory$>
<!---- 親カテゴリへのリンク・ここまで ---->
<BR>
<!---- 説明・ここから ---->
<$MTCategoryDescription$><BR>
<!---- 説明・ここまで ---->
<BR>
<!---- サブカテゴリのリスト・ここから ---->
<MTSubCategories>
<MTSubCatIsFirst><h4>サブカテゴリー</h4><ul></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTSubCategories>
<!---- サブカテゴリのリスト・ここまで ---->
<h4>投稿一覧</h4>
-------- 追記内容 ココまで --------
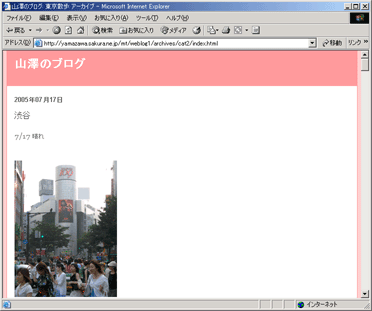
この修正を施すと、カテゴリー・アーカイブのページは、以下のようになる。

そのカテゴリページが何なのか、分かりやすくなったと思う。
※参考にさせていただいたサイト:
『カテゴリアーカイブにも「親カテゴリ >> 現在のカテゴリ」を表示』
http://park10.wakwak.com/~smile/archives/cat100mt/cat101/cat111tips/
サブカテゴリを表示するためのタグ
http://www.movabletype.jp/developers/cheebow/archives/2004/11/post_12.html
投稿者 yamazawa : 17:16 | コメント (0)
2005年09月16日
アクセス制御について(2)
アクセス制限を掛けたい。
サイト内の特定のページに対して、アクセスを制限したい。
これを実現するために、Webサーバが備える標準的な機能として、Basic認証というものがある。
Basic認証とは、HTTPプロトコルでのもっとも基本的なユーザ認証方式。
アクセスの制限されたWebページにアクセスしようとした場合、ユーザ名とパスワードの入力を求められ、サーバでアクセスを許可しているユーザ情報に一致したとき、ページを閲覧することができる。
ベーシック認証を行うには、以下の手順を取る。
・ユーザー認証に利用するパスワードファイルを作成する。(ユーザ登録)
登録には、Apacheに含まれる「htpasswd」プログラムを利用する。
さくらインターネットのレンタルサーバで、やってみる。
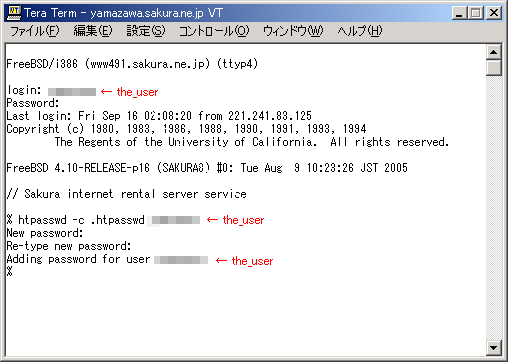
※利用するユーザを "the_user" とする。
1) the_userでログイン
2) 以下コマンドを実行
htpasswd -c .htpasswd the_user

すると、以下ディレクトリに.htpasswdファイルが出来た。これがパスワードファイル。
/home/the_user/
・アクセス制限をかけたいディレクトリに、.htaccessというファイルを配置する。
----.htaccess内容例 ----
AuthUserFile /home/the_user/.htpasswd
AuthGroupFile /dev/null
AuthName "Type Your Password"
AuthType Basic
require valid-user
----.htaccess内容例 ----
これで、Basic認証は実現する。
(した)
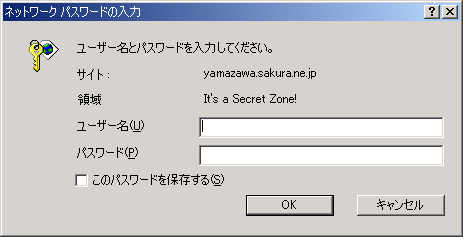
アクセス制限を掛けた場所にWebブラウザでアクセスしようとすると、
以下のようなダイアログが出た。つまり、アクセス制限できた。

参考URL:
さくらインターネット
.htaccessでアクセス制御する
http://sakura.ne.jp/support/manual/rs/tech_htaccess.shtml
IT用語辞典 e-Words
http://e-words.jp/w/E59FBAE69CACE8AA8DE8A8BC.html
ベーシック認証の設定
http://www.atmarkit.co.jp/flinux/rensai/apache10/apache10b.html
投稿者 yamazawa : 08:48 | コメント (0)
2005年08月30日
MovableTypeデザイン改善(2)
自分のこのブログのデザインを変えたい。
まず、見やすいデザインにしたい。
デフォルトのデザインが、あまり見やすくない。
デフォルト状態のグレーの色使いは、見やすいとは思わないし、
フォントまでグレーの色使いをしているから、読みにくい。
まず、ここを改善したい。
MovableTypeでデザインを変えるときは、カスケードスタイルシート(CSS)の内容を書き換える事でデザインを変える。
MovableTypeの「デフォルト・スタイル(標準デザイン)」のページというものがある。
http://www.movabletype.jp/default_styles.shtml
ここには、5種類のCSSテンプレートがある。
MovableTypeの初期状態のグレーの色使いは、『Gettysburg』を使っているのだろう。
そこにある「Sakura」というテンプレートCSSを試してみた。
MovableType管理画面内の「テンプレートの編集」というページでCSSの内容を書き換える。
「テンプレートの中身」というテキストエリアにCSSの内容をコピーペーストするという簡単な作業。
色使いはひとまず置いといて、字体が見やすくなった。
これ、気に入った。
投稿者 yamazawa : 23:00 | コメント (0)
2005年08月29日
MovableTypeデザイン改善(1)
自分のこのブログ、キレイなデザインにまとめられないか?
MovableTypeのデフォルト状態から、どう変えようか?
<今、漠然と思っている事>
・字が読みにくいのを直す。
・カテゴリを見やすくする。
・説明を出したり。
・メニューとかが左側にあるのが見にくい。これは、慣れの問題?
投稿者 yamazawa : 23:00 | コメント (0)
2005年08月28日
MT標準ハンドブック
MovableType標準ハンドブック
ちょっと前に、この本を買った。
MTを利用する上で、僕はこの本を参考にしている。
投稿者 yamazawa : 23:00 | コメント (0)
2005年08月15日
MovableTypeで投稿開始
記事を書きはじめる。
まずは、書き溜めてあった過去の記事を起こす。
手始めに、「東京散歩」というカテゴリを作成し、それにまつわる記事を投稿した。
投稿者 yamazawa : 11:00 | コメント (0)
2005年08月14日
アクセス制御について(1)
コンテンツの作りこみを行う前に、アクセス制御について確認する。
サービス会社のサイトを確認したところ、".htaccessによるアクセス制御" について説明がある。
http://sakura.ne.jp/support/manual/rs/tech_htaccess.shtml
見たところ、.htaccessの設定により、以下の制御が可能なようだ。
<.htaccessの設定により制御可能な内容>
・特定のドメイン名やIPアドレスからの閲覧を【拒否】する。
・特定のドメイン名やIPアドレスからのみ閲覧を【許可】する。
・ディレクトリにパスワード制限かける。
・インデックスファイル名を変更する。
・ファイルの一覧を見られないようにする。
・特殊なMIME-TYPESを設定する。
・訪問者を別のアドレスへ転送する。
→めんどくさいので、後回し。
投稿者 yamazawa : 22:00 | コメント (0)
MovableType インストール
MovableType をインストールした。
MovableType とは、ウェブログサイトを生成・管理するサーバソフトのこと。
サービス会社のサイトに、インストールマニュアルが掲載されていたので、インストールは簡単に行えた。
MovableType インストールマニュアル
http://sakura.ne.jp/support/manual/rs/mt_man.shtml
予想以上に簡単なインストール作業だった。
FTPでファイル転送などの作業を行う。
FTPクライアントツールでの作業と、ブラウザ上からの設定作業でインストールから起動までを行う事が出来る。
TELNETなどの端末操作をする必要がないから、手軽な作業だ。
ちなみに、今回新ストールした MovableType のバージョンは、3.1.7.1
インストールファイルを展開した時点のファイル群の総サイズは、5.5MB
投稿者 yamazawa : 20:00 | コメント (0)
2005年08月13日
自戒
僕はダメな男だ。
サイト立ち上げ作業をやろうと心に決めているのに、作業に着手することなく、ダラダラと時間を過ごす。
今日は、作業を進めようと思っていたのに、ダラダラ一日を過ごし、結局何もせず一日を終えてしまった。
まるで、夏休み最終日まで宿題をしない子供みたいだ。情けない。
こんなんじゃ、いつまでたっても、サイトオープンできないよ。
この状況に危機感を感じる...
投稿者 yamazawa : 23:00 | コメント (0)
2005年08月11日
混沌
サイト立ち上げ作業が進んでいない。
立ち上げ作業とは別に、日々いろいろ書き溜めてはいるが...
まとまりが悪く、そっちのほうも混乱気味。
日々書き留めることも、必要だが...
投稿者 yamazawa : 23:00 | コメント (0)
2005年06月24日
レンタルサーバのチョイス(7)
本契約を行った。つまり、お金を振り込んだ。
<内訳>
・初期費用・・・¥1,000
・サービス利用料(年間一括)・・・¥5,000
・請求書発行手数料・・・¥315
<計> ¥6,315
今後の進め方として、まず、MoobableTypeを早く導入して、blogを稼動させたい。
Wikiについては、時間を掛けて考えたい。どのエンジンを使えばよいか、時間を掛けて考える。
比較ができる比較.com http://www.hikaku.com/server/
投稿者 yamazawa : 23:00 | コメント (0)
レンタルサーバのチョイス(6)
もうすぐ、レンタルサーバの「お試し期間」が終わってしまう。
たいした事をしないまま、時間が過ぎてしまった。
でも、過ぎてしまったものは仕方ない。
結論を導き出すため、判断を下すために、サポートセンターにいくつか直接質問してみる事にした。
平日の日中、サービス会社のサポート部門に電話した。
以下が、そのQ&Aの結果。
Q1.Wikiは使えるか?
A.Perlでかかれたもの、MySQLを使っているものなら可。
Q1.アフィリエイトに関して何か制限はあるのか?
A.客自身が行うものについては制限無し。
「さくらのレンタルサーバ」アフィリエイトプログラムについては、Webで紹介しているとの事。 http://www.sakura.ne.jp/affiliate/
Q.支払いについて確認
(質問しようと思っていたが、結局はしなかった)
多分大丈夫だろうと思っていたが、Wikiが使える目処が立った。
本契約しようと思う。
投稿者 yamazawa : 20:00 | コメント (0)
2005年06月20日
レンタルサーバに初アップする。
サーバに初めてアップしてみる。
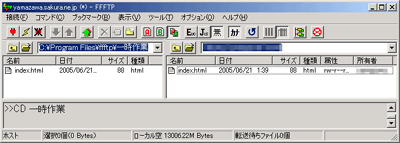
FTPソフトでHTMLファイルをアップロードする。
FFFTPで作業。

ブラウザでアクセスしてみる。
出た!

投稿者 yamazawa : 23:00 | コメント (0)
2005年06月11日
レンタルサーバのチョイス(5)
登録(申し込み)した。
投稿者 yamazawa : 22:00 | コメント (0)
2005年06月07日
レンタルサーバのチョイス(4)
「さくらのレンタルサーバ」で考えている。
しかし、不安な点があるとすると、レンタルサーバを使い込んでいくうちに不満が出てこないか?ということだ。
たとえば、全文検索機能がほしくなったり、Javaアプリケーションを動かしたいとか、考えられる。
しかし、自分の希望をすべてぴったり満たすサービスも見つかっていないわけで。
最初の2週間が「お試し期間」との事なので、恐れずに使ってみようか。
投稿者 yamazawa : 23:00 | コメント (0)
2005年06月06日
レンタルサーバのチョイス(3)
しばらく、この件に関して対応を放置していたが、自分のニーズに合いそうなサービスをひとつ見つけた。
★SAKURA Internet http://www.sakura.ne.jp/
[さくらのレンタルサーバ スタンダードプラン]
・料金:月払い 500円 or 年払い 5,000円
・ディスクスペース:1GB
・メールアカウント:無制限
・メール機能:ウェブメールあり
・サーバ構成:FreeBSD ・シェルログイン:TELNET、SSH
・FTP、sftp
・アクセス制限:.htaccessによる制限
・アクセス解析:Webalizerによるアクセス解析
・CGI:Perl、PHP、Python
・DBサーバ:MySQL
・その他:MovableType、Xoops使用可能
・その他:商用利用可 ・ドメイン取得:別途
安価であり、且つ主要な事を押さえていて、お得な感じがする。
これだけあってこの値段なら、とりあえず良いかな、と思った。
投稿者 yamazawa : 23:00 | コメント (0)
2005年04月24日
レンタルサーバのチョイス(2)
前述の選択基準を満たすようなものを探してみた。
★クララオンライン http://www.clara.ad.jp/service/vps/index.php
[Demiプラン]
・料金:月額2,980円
・ディスク容量:1GB
・サーバ構成:RedHat Linux 7.3、Apache、sendmail
・その他アプリケーション:PHP、MySQL
・ドメイン取得は別途
★エックスサーバー http://www.xserver.ne.jp/
[X10プラン]
・料金:月額1,050円
・ディスクスペース(Web+Mail):1GB
・サーバ構成:?
・その他アプリケーション:CGI、SSI、PHP、MySQL
・独自ドメイン利用可能
★1stレンタルサーバー http://www.1strentalserver.com
[共有サーバ レギュラープラン] http://www.1strentalserver.com/plan_kyouyuu.php
・料金:月額1,050円
・ディスクスペース:1GB
・メールアカウント:50個
・サーバ構成:LINUX / WIN
・その他アプリケーション:CGI、PHP、Servlet/JSP、SSI、ASP、MYSQL、ODBC、Access
・ドメイン無料(com/net/org/info/biz/name)(1年間契約の場合)
↑質問するとすると、サーバOSは?サーブレットなどのバージョン?アフィリエイト可能?PostgreSQL/WebMail利用可能?BASIC認証とかの何らかの認証が使えるといった事か?
投稿者 yamazawa : 23:00 | コメント (0)
2005年04月20日
レンタルサーバのチョイス(1)
レンタルサーバをチョイスする際のポイントは、人それぞれ、目的によって違うでしょう。
自分は、以下の事柄を選択基準にしたい。
<レンタルサーバの選択基準>
1.安価
2.大容量(GBレベル)
3.ドメイン取得サービスあり(汎用JPドメインが取りやすければ、なお可)
4.アフィリエイト可能である事(柔軟性を求む)
5.FTP可(当たり前か?)
6.Blog、Wikiなどの便利ツールが利用できる。
7.Javaなど、DBなどのサービスが利用できる。
1番~7番まであり、より重要と考えるものからの並び順としている。
安価・大容量という点で満足できたら、Wiki、Java、DBは別の機会でもいいかも。
Blogは、やはり押さえたい。Blogの簡便性、CMS能力は自サイトに備えておきたい。
投稿者 yamazawa : 23:00 | コメント (0)
2005年04月19日
どうやって運営するか?
どうやってWebサイトを運営していこうか?
考えられる方法は二つ。
<サイト運営案>
案1.自分でサーバ構築&運営
案2.レンタルサーバ、ホスティングサーバを利用する。
どちらにしても、やってみる事で得られる経験はあるとは思う。
が、より効率的、快適にランニングできる方式にしたいと思っている。
自宅でサーバを管理運営するには、当たり前だがサーバを常時稼動させる必要がある。
この管理は、なかなか大変だと思う。
サーバとするなら耐久性のある専用マシンを確保する必要がある。普通の PC は、常時稼動を想定した設計ではないと思うし、避けるべきだろう。
部屋にサーバを稼動させていれば騒音もするし、電源を常時確保しなければならないし、トラブルが起きたら、自分自身で対応する必要がある。故障してしまったら、回復するまでサイトは停止する。
何かと手間がかかる。考えれば考えるほど、自前サーバを選択する事は難しい。
一方、レンタルサーバの方は、サポートがあって、値段も結構手ごろなものがある。
レンタルサーバで運営する方向で考えようと思う。
投稿者 yamazawa : 23:00 | コメント (0)
サイトのネーミング
そのうち、サイトのネーミングも考える必要があるだろう。
サイトのネーミングを決めるときは、まずは自分で考えて。
その後、占いにも、あやかってみようか。
(少しでもいいサイトになるならば)
投稿者 yamazawa : 21:00 | コメント (0)
2005年04月18日
サイトを立ち上げる意義(仮)
考えごとをしていてちょっと何かを思いついたと思っても、5分後にはすっかり忘れてしまっている。
こんな事が良くあるから、悲しい。
↓
つい忘れてしまうようなことを、まめにWebに書き留める。
さらには、それを整理する事で、よりしっかりしたナレッジとして組み上げる。
書き留た内容をWeb公開とする意味は、ネット接続環境さえあれば、どこからでも参照できる。
このWebの特性のを大いに生かしたい。
自分が書いた内容を、自分自身が参照したい。
自分はいろんな場所で仕事、作業をするけど、自分の過去の記事を必要とする事、参照したいと思う事はよくある。
そして、その情報がWebからいつでもどこからでもアクセスできれば、便利。
など...
と、Web上に自分の製造物を公開する事の意義を考えている。