山澤のブログⅠ
« MovableTypeデザイン改善(1) | メイン | アクセス制御について(2) »
2005年08月30日
MovableTypeデザイン改善(2)
自分のこのブログのデザインを変えたい。
まず、見やすいデザインにしたい。
デフォルトのデザインが、あまり見やすくない。
デフォルト状態のグレーの色使いは、見やすいとは思わないし、
フォントまでグレーの色使いをしているから、読みにくい。
まず、ここを改善したい。
MovableTypeでデザインを変えるときは、カスケードスタイルシート(CSS)の内容を書き換える事でデザインを変える。
MovableTypeの「デフォルト・スタイル(標準デザイン)」のページというものがある。
http://www.movabletype.jp/default_styles.shtml
ここには、5種類のCSSテンプレートがある。
MovableTypeの初期状態のグレーの色使いは、『Gettysburg』を使っているのだろう。
そこにある「Sakura」というテンプレートCSSを試してみた。
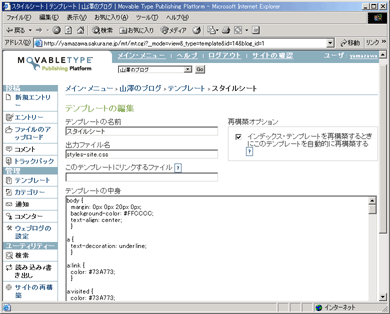
MovableType管理画面内の「テンプレートの編集」というページでCSSの内容を書き換える。
「テンプレートの中身」というテキストエリアにCSSの内容をコピーペーストするという簡単な作業。
色使いはひとまず置いといて、字体が見やすくなった。
これ、気に入った。
投稿者 yamazawa : 2005年08月30日 23:00