« 2005年08月 | メイン | 2005年10月 »
2005年09月30日
レンタルサーバを安く使えるところは?
今のレンタルサーバはこのまま使うにしても、更に発展的な事をしたい。
Javaを安く使わせてもらえるところはないのか?
自分は、Javaにはこだわらないといかんと思うので。
いくつか、調べてみた。
★java使えるレンサバ
AIKIRA Internet Services 「ベーシック」プラン・・・年額 23,940円(税込)・・・無理。
WINGS
http://www.wings.msn.to/index.php
> サーバーサイド技術が使えるレンタルサーバー一覧
http://www.wings.msn.to/index.php/-/B-03/jsp/
★Lime-plan.com・・・年一括払いが1万円~だけど、プランに対する詳細が良く分からん。
http://www.lime-plan.com/
★CUG.NET
各種費用 無料 ・・・ってどういうこと?オプションとかで結局高いぞ。
★wisnet
「スーパーエコノミー」プラン・・・Java使えて、年額\7,560。ここは現実的だ。
http://www.wisnet.ne.jp/
いや、上位プランでないとJava使えんみたいだ。
投稿者 yamazawa : 23:50 | コメント (0)
2005年09月25日
川崎ルフロンで買い物
9/25(日)、川崎ルフロンで買い物。
「川崎ルフロン」は、マルイやヨドバシカメラをはじめ、ファッション、インテリアなどのショップが入ったショッピングモールのビルです。
川崎ルフロンの中にある「ヨドバシカメラ」で買い物をする。
このヨドバシカメラの店舗は、「マルチメディア川崎ルフロン」と呼ばれ、
ビルの地下1階~地上4階までを占める大型店舗となっている。
B1FにはAV家電、生活家電コーナー。
B1Fに下りてみると、結構広い。
今まで、何を買ったらいいものか、決めかねていたが、
今日は、思い切って買いまくる事にした。
・DVDレコーダー
・コードレスヘッドホン
・掃除機
DVDレコーダーは、市場にある中で中程度のものか?
3in1タイプ
現状抱える問題として、取り溜めたビデオテープが散乱している事がある。
これを一掃するぞ。
これは、スゴイ意味あると思う。
店で、一応話を聞いたが、出力端子は世の中いろいろあるらしく...
「M端子」は使えるか?
・コードレスヘッドホン
前から、買おうと思っていた。
住まいでは、夜にビデオとか何かと見るものあるが、
深夜に音を大きくする事は、騒音になるかと思い、気を使ってしまう。
コードレスヘッドホンで、この問題の解消が期待できる。
店で、実際に試してみたが、はめごこちがしっくりくる。また音もいい感じかな。
やや高いが、思い切って買った。
AV家電スペースで上記2点を買ったが、
DVDレコーダーは配送にしてもらった。
生活家電スペースで、掃除機を買った。
結構高いのを買ってしまった。
サイクロン式のヤツ。
安いの買っても、紙パック式で面倒なら、イヤだ。
2万近かったが。高すぎ?
一応、800円ほど負けてもらった。
案外、言えばまけてもらえるもんだな。
というわけで、いろいろ買いました。
詳細レポートは、また後日。
参考リンク:
川崎ルフロン
http://www.lefront.jp
goo 神奈川 - 川崎ルフロン
http://machi.goo.ne.jp/snd/spotID_TOgto83/leisure/details.asp
PC-Watch - ヨドバシカメラ、3月3日開店の「マルチメディア川崎ルフロン」を公開
http://pc.watch.impress.co.jp/docs/2004/0301/yodobashi.htm
投稿者 yamazawa : 23:28 | コメント (0) | トラックバック
2005年09月20日
山澤のブログ、スタートしました。
山澤のブログ、スタートしました。
皆様、よろしくお願いします。
山澤のブログ 製作状況
【2005/08/15】 『山澤のブログ』立ち上げ
【2005/08/15】 『東京散歩』カテゴリー公開スタート
【2005/09/19】 『東京近辺サイクリング』カテゴリー公開スタート
その他、準備中・・・
投稿者 yamazawa : 00:26 | コメント (0)
MovableTypeデザイン改善(4) ~メインページに本文を載せる(前編)~
現在、メインページを表示した時に、センター部分に何も表示されない。
これは、すべての記事をカテゴリに収めているから、そうなってしまうようだが。
これが、殺風景でさみしい。

メインページのセンターに、表示する方法としては、カテゴリに属さないエントリを登録することで実現させる事も可能だ。
しかし、今回は、エントリの「投稿」という形でなく、別のテイストにしたいと思った。
なので、今回はエントリとしてではなく、別の形で書いてみる。
その方法だが、テンプレートに書き込む方法で実現してみる。
メインページのテンプレートに対して、以下の記述を追記した。
-------- 追記内容 ココから --------
<!---- メインページ本文 ここから ---->
山澤のブログ、スタートしました。<BR>
皆様、よろしくお願いします。<BR>
<BR>
山澤のブログ 製作状況<BR>
【2005/08/15】 『山澤のブログ』立ち上げ<BR>
【2005/08/15】 『東京散歩』カテゴリー公開スタート<BR>
【2005/09/19】 『東京近辺サイクリング』カテゴリー公開スタート<BR>
その他、準備中・・・<BR>
<!---- メインページ本文 ここまで ---->
-------- 追記内容 ココまで --------
ちなみに、エントリーを投稿する形でもやってみた。
いかが、その反映結果。

う~ん、これはこれで悪くないな。
このエントリに対して、コメントなども付くし、こっちのほうがいいのかな?
投稿者 yamazawa : 00:08 | コメント (0)
2005年09月19日
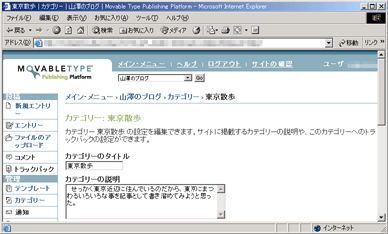
MovableTypeデザイン改善(3) ~カテゴリページに説明をつける~
カテゴリページの前段に説明をつけたい。
そのカテゴリは、どんな目的を持って作ったのか、など、投稿記事を表示する前にちょっとした説明をつけたい。
上記要求を実現するには、$MTCategoryDescription$ タグを使うと良い。
MovableTypeは、デフォルト状態では、カテゴリアー・カイブのページを表示してもカテゴリに関する表示がされず、そのページが何なのか、分かりにくい。
ただ、のっぺりとしている。

この状態を修正してみた。
カテゴリー・アーカイブのテンプレートに対して、以下の記述を追記した。
-------- 追記内容 ココから --------
<!---- タイトル・ここから ---->
<H4><$MTArchiveTitle$></H4>
<!---- タイトル・ここまで ---->
<!---- Topページ~親カテゴリへのリンク・ここから ---->
<a href="<$MTBlogURL$>" ><$MTBlogName$></a> >
<MTParentCategories exclude_current="1">
<MTIfNonZero tag="MTCategoryCount">
<a href="<$MTCategoryArchiveLink$>">
<$MTCategoryLabel$></a>
<MTElse>
<$MTCategoryLabel$>
</MTElse>
</MTIfNonZero> >
</MTParentCategories>
<$MTArchiveCategory$>
<!---- 親カテゴリへのリンク・ここまで ---->
<BR>
<!---- 説明・ここから ---->
<$MTCategoryDescription$><BR>
<!---- 説明・ここまで ---->
<BR>
<!---- サブカテゴリのリスト・ここから ---->
<MTSubCategories>
<MTSubCatIsFirst><h4>サブカテゴリー</h4><ul></MTSubCatIsFirst>
<MTIfNonZero tag="MTCategoryCount">
<li><a href="<$MTCategoryArchiveLink$>" title="<$MTCategoryDescription$>"><MTCategoryLabel></a>
<MTElse>
<li><MTCategoryLabel>
</MTElse>
</MTIfNonZero>
<MTSubCatsRecurse max_depth="3">
</li>
<MTSubCatIsLast></ul></MTSubCatIsLast>
</MTSubCategories>
<!---- サブカテゴリのリスト・ここまで ---->
<h4>投稿一覧</h4>
-------- 追記内容 ココまで --------
この修正を施すと、カテゴリー・アーカイブのページは、以下のようになる。

そのカテゴリページが何なのか、分かりやすくなったと思う。
※参考にさせていただいたサイト:
『カテゴリアーカイブにも「親カテゴリ >> 現在のカテゴリ」を表示』
http://park10.wakwak.com/~smile/archives/cat100mt/cat101/cat111tips/
サブカテゴリを表示するためのタグ
http://www.movabletype.jp/developers/cheebow/archives/2004/11/post_12.html
投稿者 yamazawa : 17:16 | コメント (0)
2005年09月16日
アクセス制御について(2)
アクセス制限を掛けたい。
サイト内の特定のページに対して、アクセスを制限したい。
これを実現するために、Webサーバが備える標準的な機能として、Basic認証というものがある。
Basic認証とは、HTTPプロトコルでのもっとも基本的なユーザ認証方式。
アクセスの制限されたWebページにアクセスしようとした場合、ユーザ名とパスワードの入力を求められ、サーバでアクセスを許可しているユーザ情報に一致したとき、ページを閲覧することができる。
ベーシック認証を行うには、以下の手順を取る。
・ユーザー認証に利用するパスワードファイルを作成する。(ユーザ登録)
登録には、Apacheに含まれる「htpasswd」プログラムを利用する。
さくらインターネットのレンタルサーバで、やってみる。
※利用するユーザを "the_user" とする。
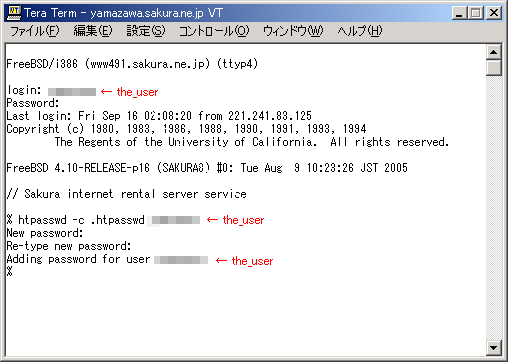
1) the_userでログイン
2) 以下コマンドを実行
htpasswd -c .htpasswd the_user

すると、以下ディレクトリに.htpasswdファイルが出来た。これがパスワードファイル。
/home/the_user/
・アクセス制限をかけたいディレクトリに、.htaccessというファイルを配置する。
----.htaccess内容例 ----
AuthUserFile /home/the_user/.htpasswd
AuthGroupFile /dev/null
AuthName "Type Your Password"
AuthType Basic
require valid-user
----.htaccess内容例 ----
これで、Basic認証は実現する。
(した)
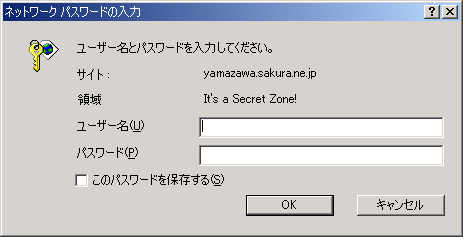
アクセス制限を掛けた場所にWebブラウザでアクセスしようとすると、
以下のようなダイアログが出た。つまり、アクセス制限できた。

参考URL:
さくらインターネット
.htaccessでアクセス制御する
http://sakura.ne.jp/support/manual/rs/tech_htaccess.shtml
IT用語辞典 e-Words
http://e-words.jp/w/E59FBAE69CACE8AA8DE8A8BC.html
ベーシック認証の設定
http://www.atmarkit.co.jp/flinux/rensai/apache10/apache10b.html